PixiJS 註冊 pointerdown事件 時,無論是 PC 或手機版,收到事件的 原始事件 都是原生的 PointerEvent
[ Demo ]

box.on('pointerdown', (e)=>{
console.log(e);
console.log(e.data.originalEvent);
console.log(e.data.originalEvent.constructor);
});
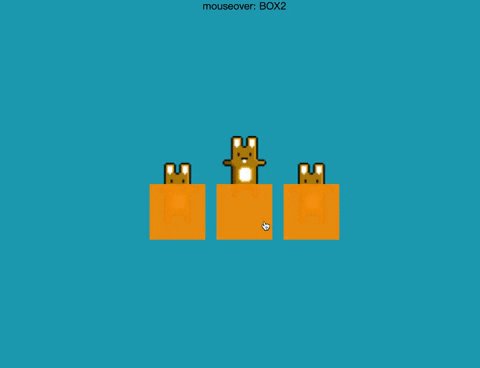
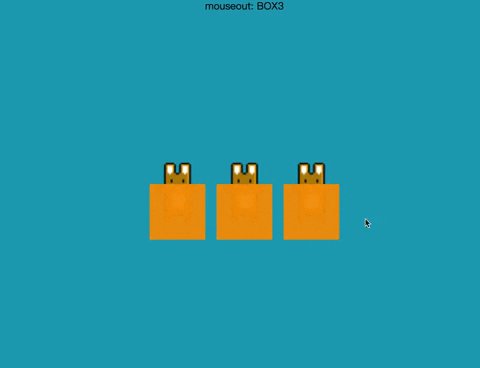
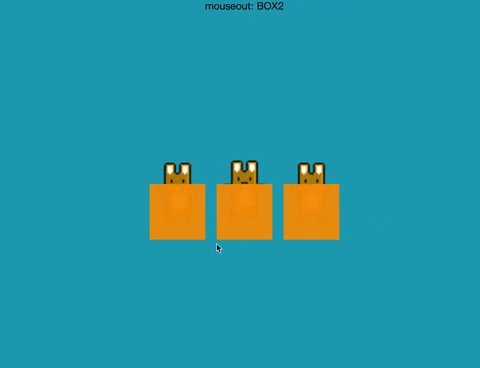
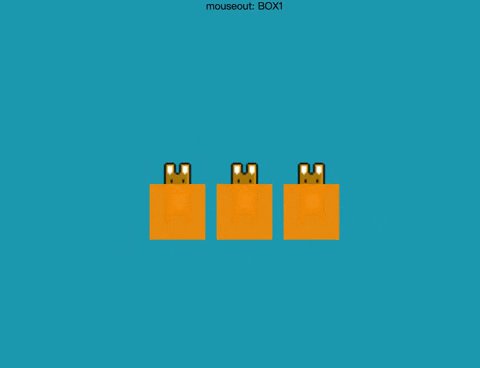
瀏覽器原生 事件PC 版可以這樣互動:
[ Demo ]
手機版即使註冊了 pointerover / pointerout 事件,也不會在手指碰到畫面並移動到物件上時觸發,
要使用 點擊觸發
boxHit.on('pointermove', function(e){
// 透過座標取得目前互動的物件是哪個
var hit = app.renderer.plugins.interaction.hitTest(e.data.global);
if(hit){
var target = hit.parent;
if( currentInteractiveTarget !== target ){
currentInteractiveTarget = target;
touchHandler();
}
}else{
if( currentInteractiveTarget !== null ){
currentInteractiveTarget = null;
touchHandler();
}
}
});
// 取得目前正在互動的物件後,就能控制互動中的物件 / 非互動中的物件
function touchHandler(){
//...
};
透過游標取得物件 ,因此僅是帶過[ Demo ]
定義在 DisplayObject:當可視物件發生清單上的行為時,會觸發事件
以 added事件 舉例,當物件放入容器時觸發:
[ Demo ]

// 須先註冊相對應事件,不然不會觸發
bunny.on('added', ()=>{
console.log('bunny added');
});
app.stage.addChild(bunny);
今天討論的效果我實際上想了滿久、也不確定是否可執行
試做出來時還滿開心的
